EZ Composites - Layout Designer
Images Ratio and Edge Margins


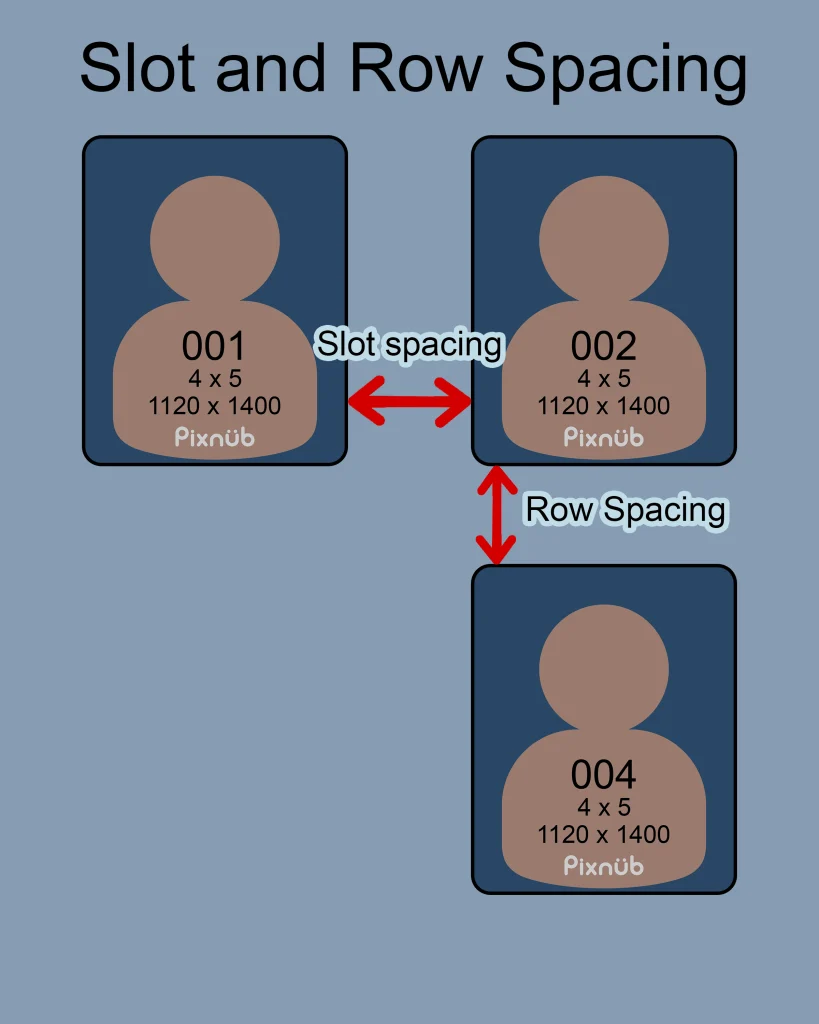
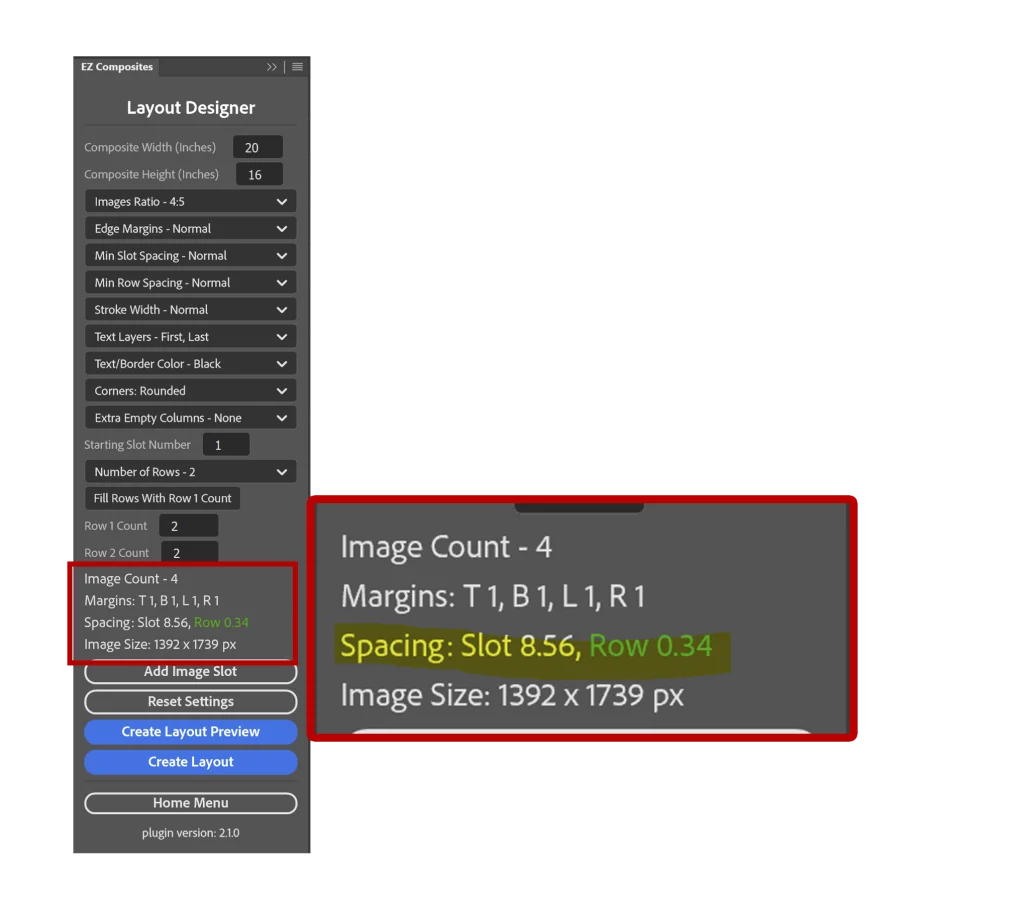
Min Slot and Min Row Spacings


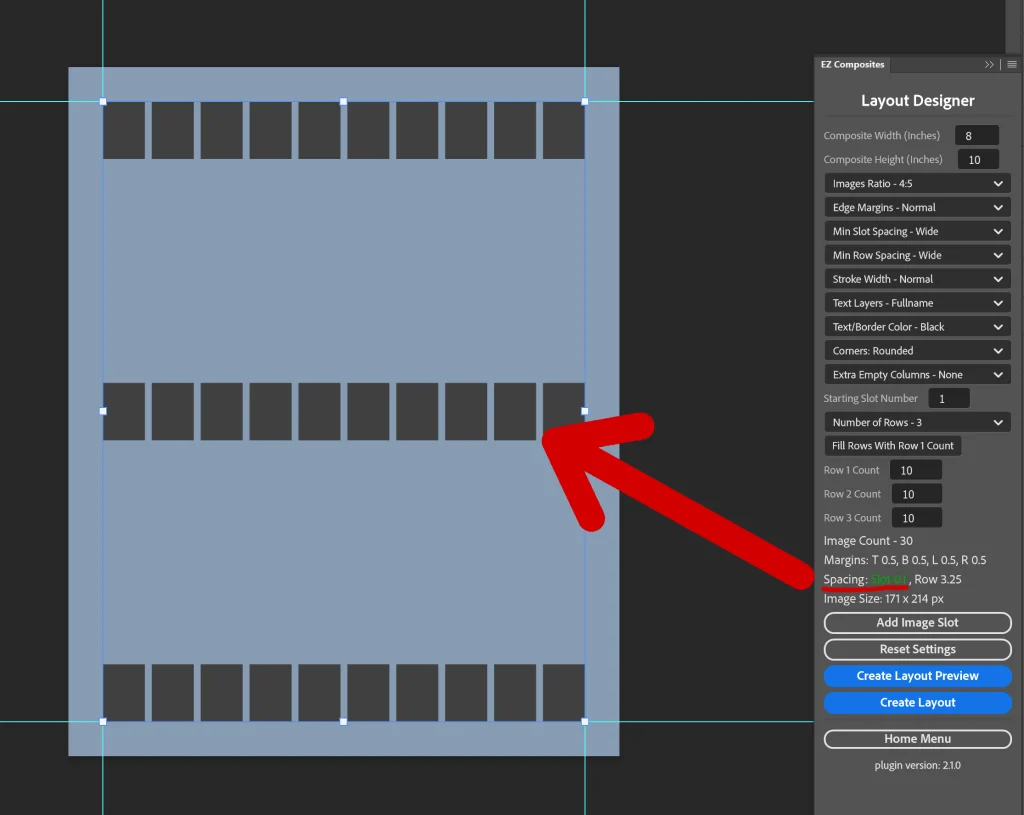
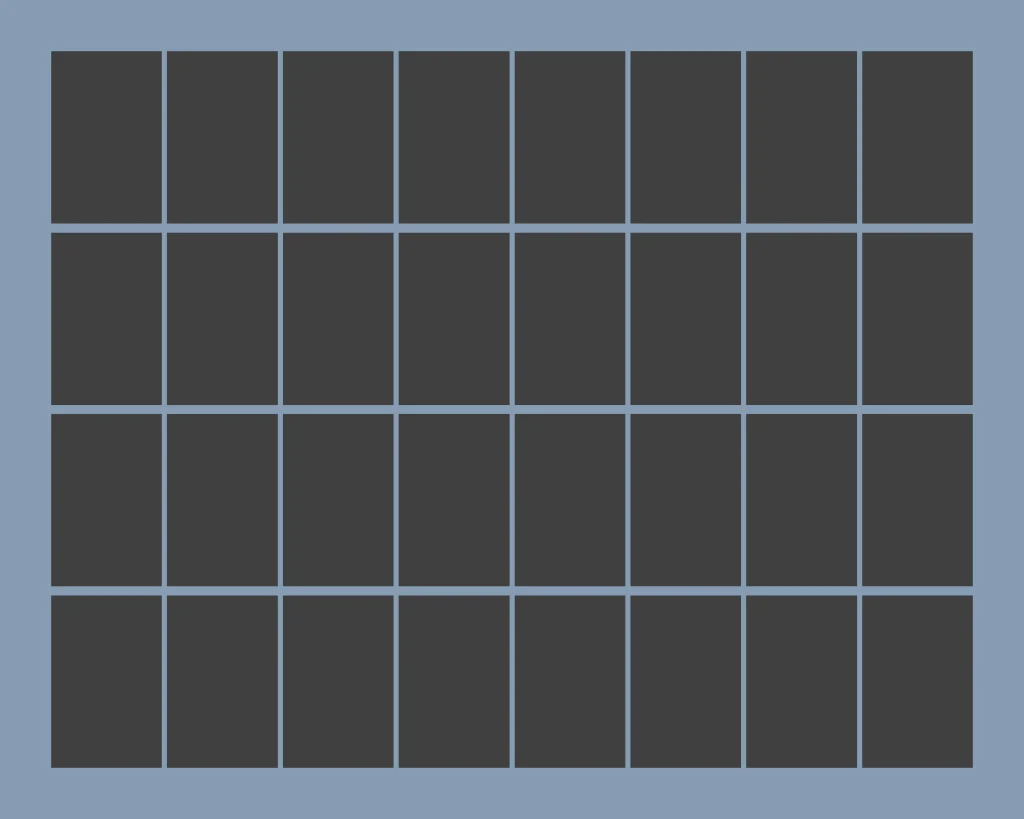
The slot or row that is in green text will be what the spacing goes off of. It’s not always possible to include both spacings if the rows or columns are too far apart (see example below for a visual example).
Starting off, set the row and slot spacings to the same settings to get familiar with how they adjust.
As a general rule: The smaller the images, the smaller the
spacing.
Note: When both the slot and row settings are set to the same values, the row spacing will always have a little more gap to create separation from the name and portrait below.



Min Slot and Min Row Spacing Settings
Razor

Fine

Narrow

Normal

Wide

X-Wide

Stroke Width and Text Layers Settings



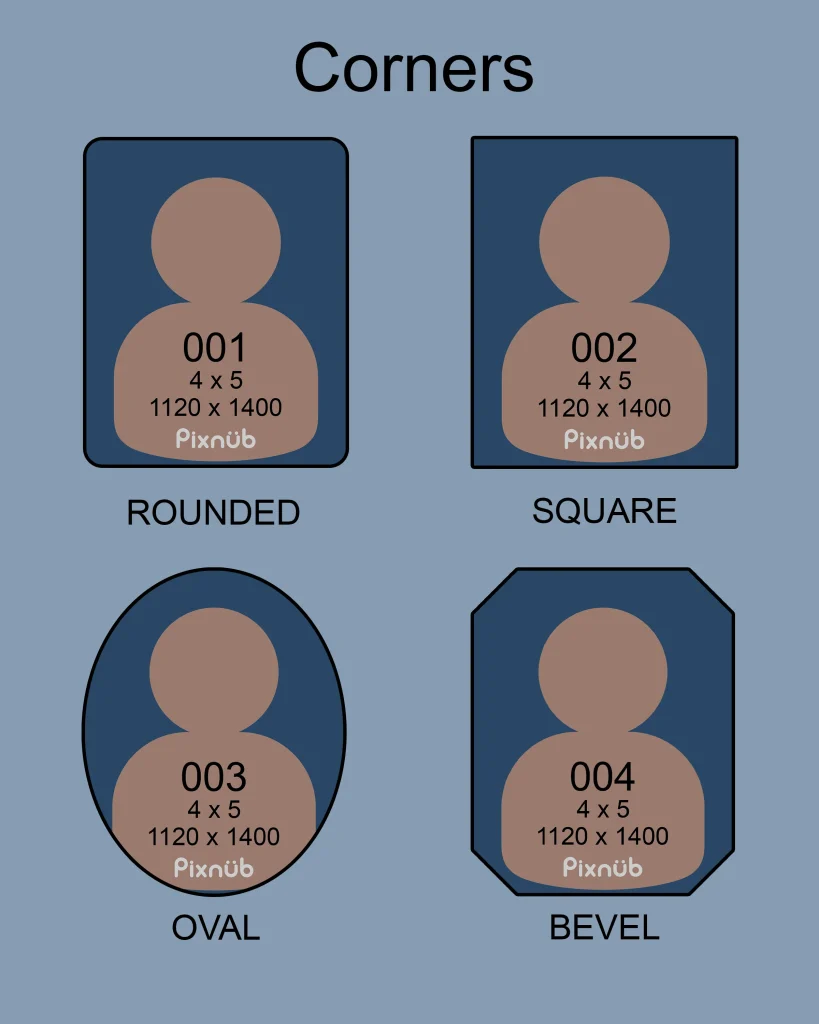
Text/Border Colors and Corners Settings



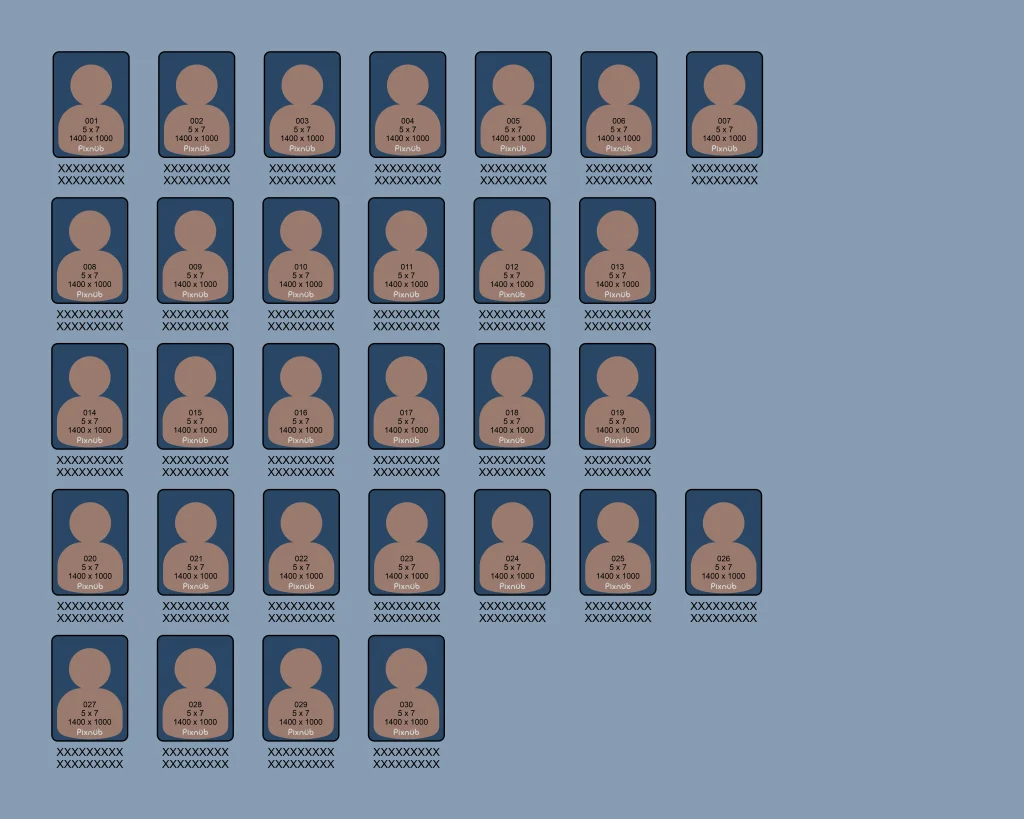
Extra Empty Columns
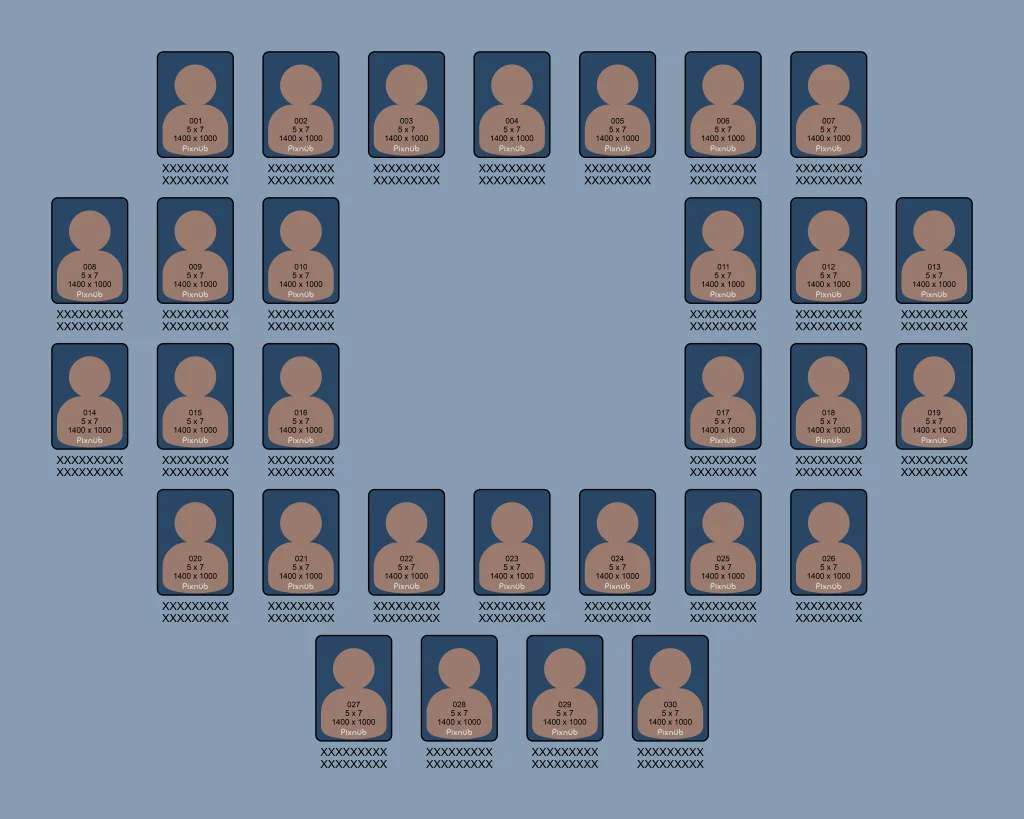
Extra empty columns are used when: columns > row with maximum number of images. We’ll use this center graphics template as an example.

Example: Extra Empty Slot – 2


Center Template after adjustments

Example: Starting Slot Number – 4
Note: Your final templates must always start with slot 1. However, you may want to use one (or more) custom slots for memory mates for example.

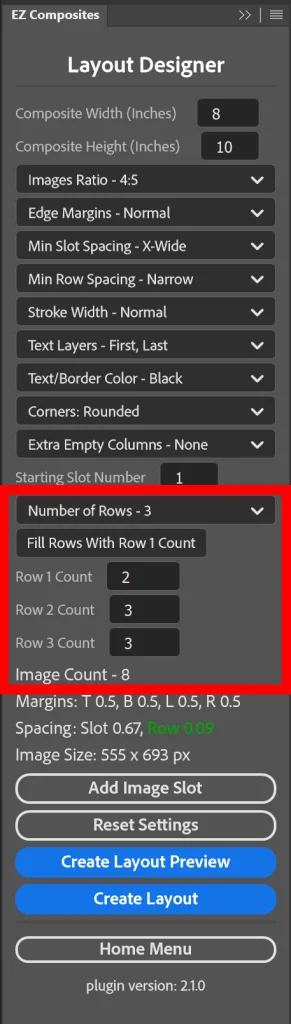
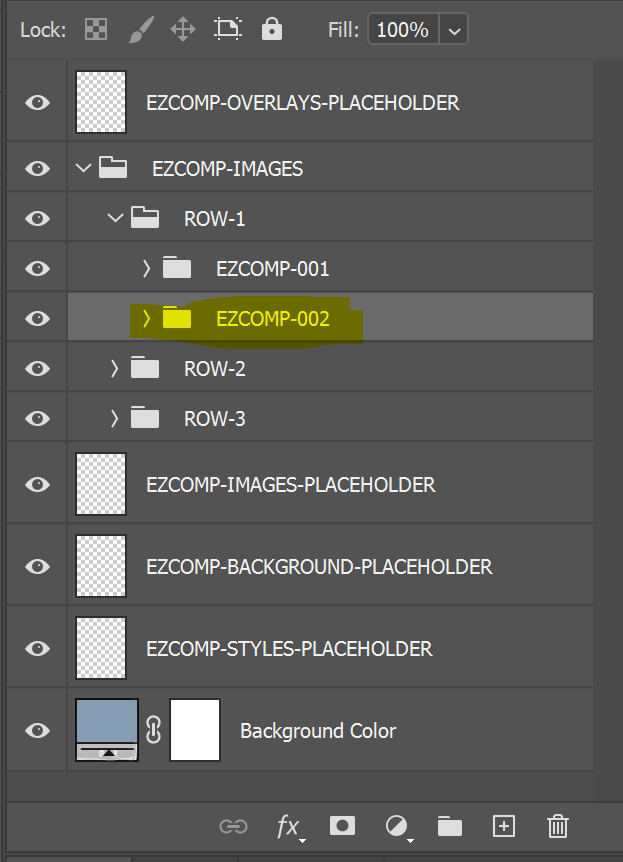
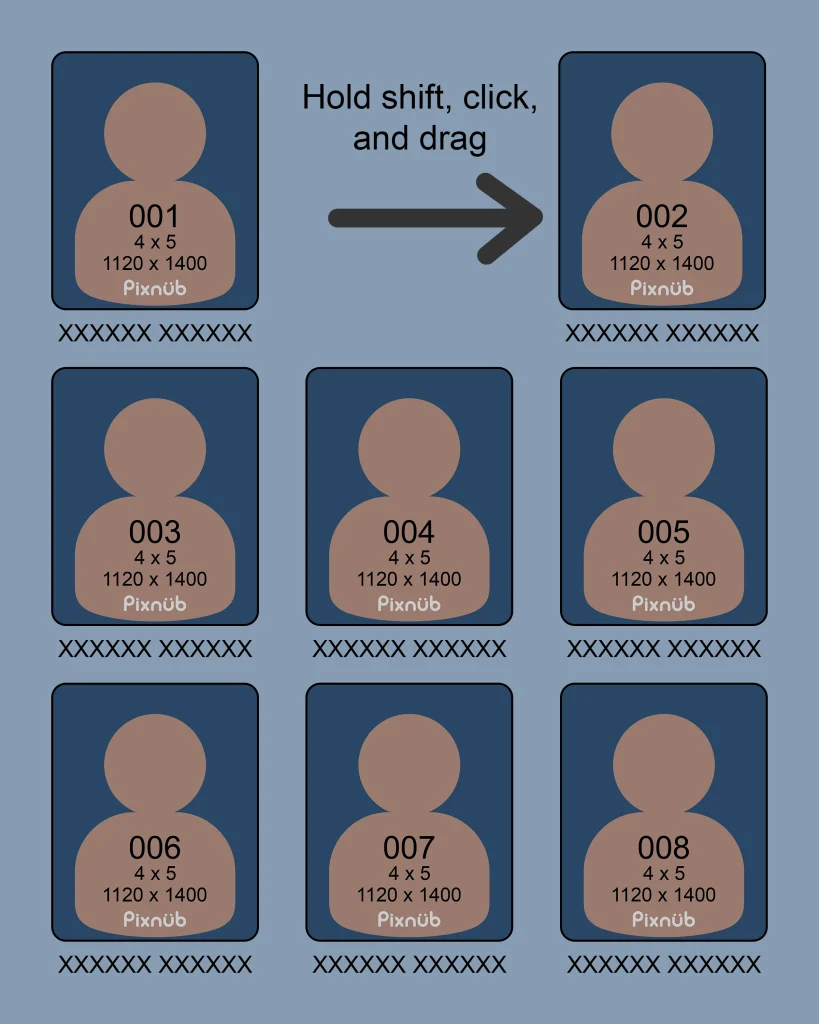
Rows

You can customize your rows as follows:


Select the group you would like to move.

Hold shift, click, and drag.

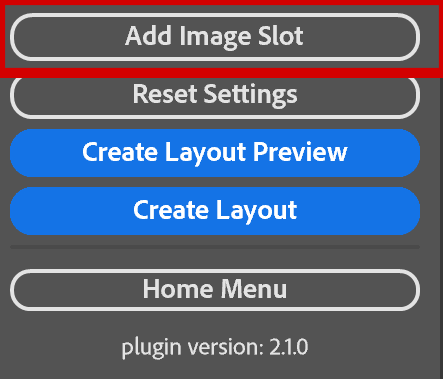
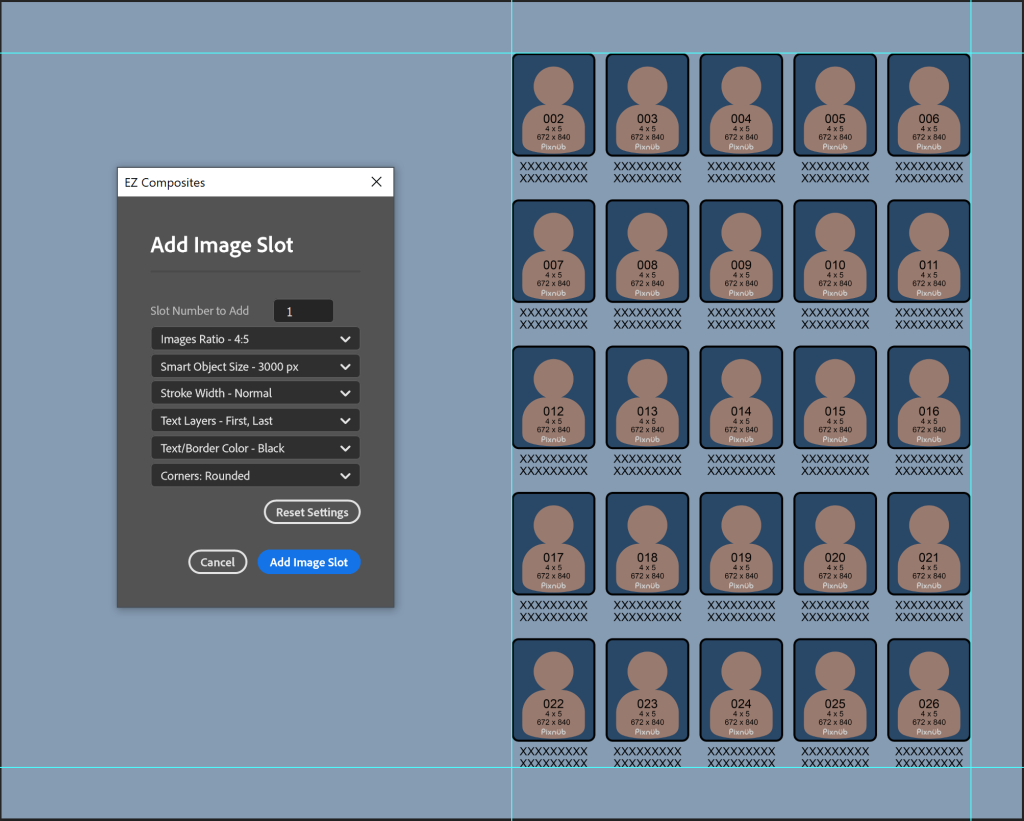
Add Image Slot
Adding an image slot is designed for memory mates mode.



Create Layout Preview
Layout Preview will quickly give you a preview to where your images will be placed and their spacing before building the template.



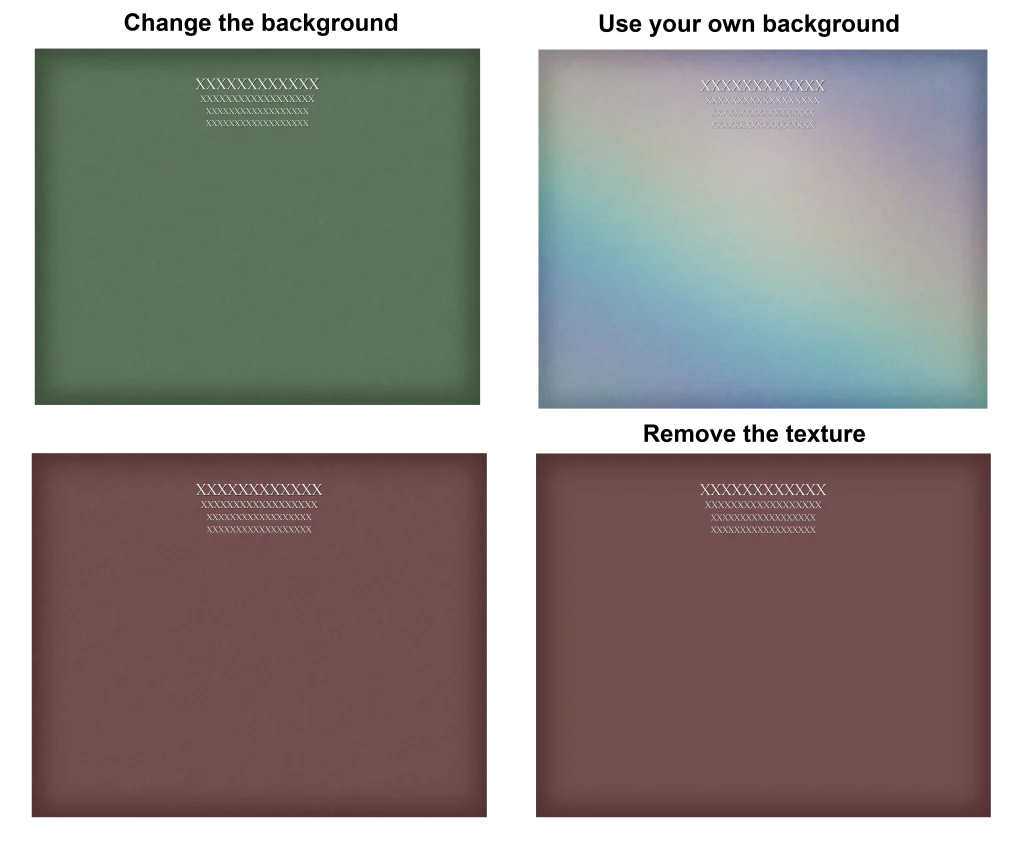
Customizing Layer Style Graphics (Optional)